How to setup your map on a HTML file using CPanel's File Manager
How to pay with a credit/debit card without using a PayPal account?
How to change the color to each location individually
How to make the map background transparent
How to make your map responsive (mobile friendly)
How to hide your map in smaller screens
How to create and format the popup content
How to add images to the popup content
How to link to an area on the same page instead of linking to page URL?
How to setup a clickable map in Wix.com?
How to clear your cache aka delete CreateAClickableMap.com from your browsing history
How to setup your map on a HTML file using Cpanel's File Manager
This video is just for people that are not using a CMS and need help editing a HTML file usng just CPanel File Manager.
How to pay with a credit/debit card without using a PayPal account?
Important: When you complete the payment without a PayPal account, the name of the transaction will be LusoSystems, Inc.
How to change the color to each location individually
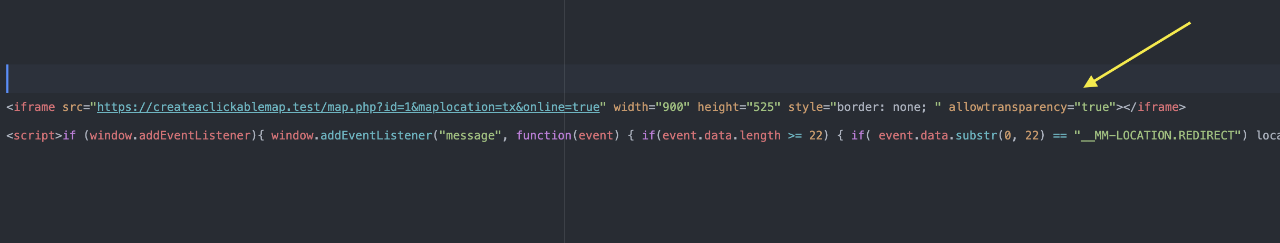
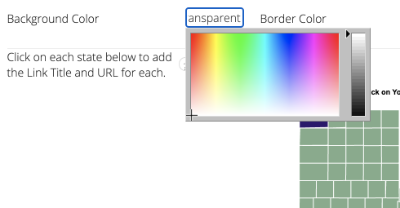
How to make the clickable map background transparent
The only way to create a background in the webite is with a quick hack.
Step 1: On the background color, you need to click in the color picker, delete the ddefault code #FFFFFF and type:
Important: When you delete the code, write transparent and hide the color picker. The code will show up again. Don't worry about it. Just save the map and you will see the result on your website

Step 2: On the iframe code, add the following code: allowtransparency="true"
Example:
How to make your map responsive (mobile friendly)?
Example code:
Step 1: Copy the code below to notepad or any other text editor.
Step 2: Replace the URL https://createaclickablemap.com//map.php?&id=XXXXXXX&online=true with your maps URL (in your current code).
Step 3: Copy the whole new code and paste it where yo uwant your map to appear.
Step 4: Copy and paste the code below at the header of your website.
How to hide your map in smaller screens?
Example code:
First add the class="map" code to your iframe.
To hide the map for screen smaller than 800px.
Paste this code at the header of your website.
How to create and format the popup content?
Headings (h1, h2, h3, etc)
Formatting:
# This is an h1
## This is an h2
### This is an h3
Result:
This is an h1
This is an h2
This is an h3
Bold
Formatting:
This is a **bold text inside the asterisk**
Result:
This is a bold text inside the asterisk
Add a link
Formatting:
This is a link example: [WordPress Services](https://tailoredwp.com/).
Result:
This is a WordPress Services.
How to Add Links To Your Map Locations Content Box
Automatic Link
You can paste a plain URL and it will be automatically converted into a link.
Formatting:
Simple URL https://lusosystems.com
Result:
Simple URL https://lusosystems.com
Line Break
To create a line break you need to create a single line or double line space at the end of the paragraphs.
How to add popup images and links to your clickable map.
Add an image
Formatting:

Result:

How to link to an area on the same page instead of linking to page URL?
In order to link and scroll to an area on the same page, you need to use HTML anchor links.
Anchor links allows your to:
- Link to anchor on same page
- Link to anchor on another page
Follow these steps:
1. First, you need to create an anchor area ID in your website.
This is where your content is and where you want your link to point.
Example:
2. Second, format the URLs of your location, to include the pound sign (#) followed by the ID if anchor location you wnat.
Example:
Your URL will look like this.
After you add your URLs to your map, when people click in your map locations it will automatically scrolldown to the area you point your links
How to setup a clickable map in Wix.com?
From your map iframe code, copy your map URL.
Go to your wix and use the Embed a Site element.
Add Elements -> Embed Code -> Embed a Site (not the Embed HTML)
Rename the id of that element and call it map
Setup the following script on the page you are trying to setup the map
How to clear your cache aka delete CreateAClickableMap.com from your browsing history
On Chrome
Use the following shortcut
On a Mac: Command + Y or in a Windows computer: Control + Y
That will open your browsing history. Search for createaclickablemap.com
Use Command + A or Control + A to select all the results.
Click Delete.
Go back to your map and refresh. This will force your browser to refresh the map files and load any changes we did.
Here's a quick video (1 minute 15 seconds) showing how to do it.
Watch the video: https://www.loom.com/share/971a39c0aaaa4941b481aef0a7dc9964
How To Create Your Own Custom Map
- Complete the payment
- Check Your Email Inbox
- Start Editing. Add your colors, links, images, etc
- Save your Map
- Share it or Set it up in your website
120,000+ customers in 10+ years.
Used by Entrepreneurs, Businesses, Universities, Governments, Non-Profits and more.
Why CreateaClickableMap.com?
Create clickable and interactive maps that you can share or use in your website.
After you edit your map, click on "Generate Map Script" to retrieve the html that you can copy and paste for your website.
Paying for the map gives you the ability to come back and edit the map later.
Thank you for using the app. Cheers!